
As a Web Developer I am regularly surprised at how many clients have images on their site that are not properly optimized, whether from laziness or ignorance. In order to get the most out of Search Engine Optimization (SEO), everything from images to video should be optimized for speed and search engines such as Google, Bing and Yahoo.

Is your website really slow? Images are often one of the biggest contributing factors. I am going to show you how to find out if this is a problem on your site, and what you can do about it.
As sophisticated as search engines are, they can't see and understand a web page the same way a human can. Imagine you posted a picture of your dog online. A human might describe it as "a golden, large-sized dog, looks like a Golden Retriever, running after a ball in the park." How do you make a search engine understand your image? I am going to show you what structures need to be in place in order for search engines to decipher the images on your site. This is essential for SEO.
All you need to do is follow these three easy tips to properly optimize your images for the web.
1. Image File Size
I used PageSpeed Insights, a Google tool, to analyze the content of a site and generate a report with suggestions on how to make the pages faster. The PageSpeed Insights report for this particular site claimed that optimizing the images would reduce their size by 91.4KiB, a 49% reduction!

Images can have a huge impact on your page load time. The larger the file size, the longer it takes a webpage to load. If you don’t reduce your image file size you will end up with a handful of images that look really small, but whose file sizes are actually really big. This might not be noticeable on a page with one or two images, but if your webpage is loading dozens of images it can make a huge difference.
The first step is to scale the image to the size you want to show it. When you take a 2500×2500 pixels image and show it at 200×200 pixels size, the thumbnail will take just as long to load as the original, full-sized image. Resize your image so that the “display” size is as close as possible to the “actual” size of the image.
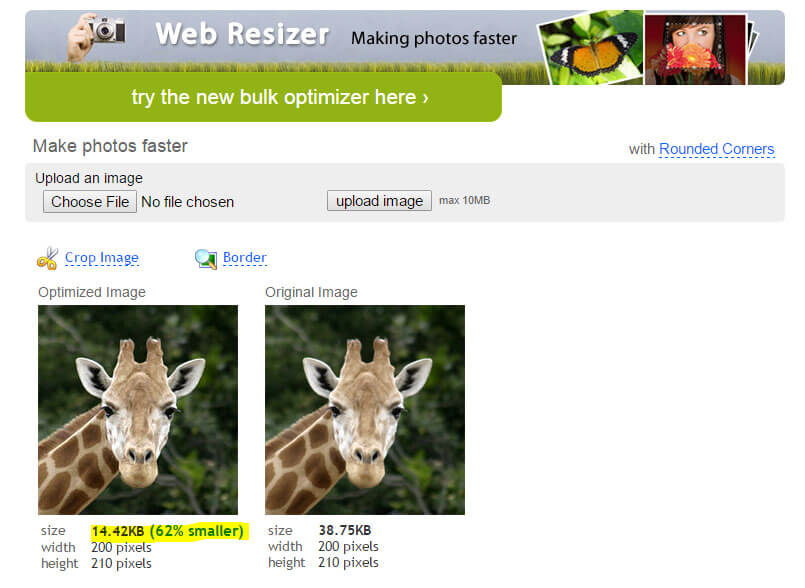
The next step is to reduce the file size of your image by compressing it. One way you can reduce image file size is by using the "Save for Web" command in Adobe Photoshop. When using this command, you want to adjust the image to the lowest file size acceptable, while keeping an eye out for image quality. If you don’t have access to expensive image editing software such as Adobe Photoshop, there are plenty of free online tools to help optimize image size. A great one is Web Resizer.

Optimizing images can often yield some of the largest byte savings and performance improvements for your website. In addition, Google uses page load time as a factor in their ranking algorithm.
2. Image File Name
When uploading any image make sure it has a descriptive file name so that it is searchable. Remember that Google and other search engines are just computers. They cannot tell what a photo is about, so you have to help them.
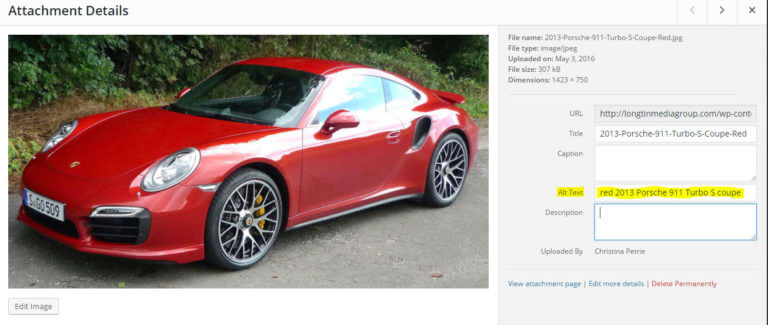
Google suggests you use very focused, detailed file names. Whatever your target keywords are, insert them as part of the filename separated by dashes. For example, 2013-Porsche-911-Turbo-S-Coupe-Red.jpg is much more informative than IMG-8679.jpg. Here is what I would suggest for filenames:
- Use the main words of the post title or image topic
- Remove all small words (a, the, and etc)
- Add dashes/hyphens between all words (not underscores)
3. Image Alt Text
Alt text is a text alternative to images. It is added so there will be a descriptive text available when the image, for whatever reason, can’t be displayed to the visitor. Its purpose is to tell you what the image is about and to define itself to search engines.
Whenever you upload a photo, insert alt text.

If you’re not using WordPress or another CMS (content management system) you can add the code by hand.
<img src="2013-Porsche-911-Turbo-S-Coupe-Red.jpg"alt="red 2013 Porsche 911 Turbo S coupe" title="2013 Porsche 911 Turbo S">
The alt text is especially important for SEO and Google indexing. You need to tell Google what the image is so that Google can correctly index and organize it. Is it a photo of your favorite Mustang? Or is it a photo of your Mom’s famous mac and cheese? Google doesn’t know. You need to tell it.
If you are using a CMS, every time you put a new image into your site you’ll be asked to input alt text to describe the image. This is where you will want to use the keywords which you are optimizing that specific page for. For example, if your page is being optimized for the primary keyword “Weight Loss and Diet Program” and you have a before and after image of someone, your alt text might say “weight loss and diet program - man before and after”. In order to create great alt text Google, in their article about images, suggests focusing on using useful, information-rich content that uses keywords appropriately.
Conclusion
There is a lot of hype around SEO these days. Amidst all that, it’s easy to overlook image optimization. But that is a big mistake. Image optimization is still a very smart, proven way to boost traffic to your site.
Optimizing images should be an important part of your overall SEO strategy. Images that are correctly optimized can generate a lot of traffic to your site by showing up in image-based search engines, such as Google Images, and allow your images to rank higher on Google Images. It’s often easier to drive traffic through image search vs. regular search, in part because there’s less competition and in part because the competition is less likely to be properly optimized.

Although there are some more advanced techniques for image optimization, such as Google image site maps, as long as you employ proper use of file names, and alt text, you should start to see an increase in the amount of search traffic brought in by your images.
Optimizing the file size of your images will make them quicker to upload so that your pages load faster, which in turn will make your visitors happier and keep them coming back to your site. Don’t forget, the faster your site loads, the more Google, Bing, Yahoo and other search engines will like it too.
Hopefully I have convinced you of the importance of optimizing your images. If you haven’t been doing it, now is a great time to start.
If you have questions or comments, I’d love to hear them. Share your thoughts by commenting below.
